How to Collect & Use Your GA4 Data to Transform Your Content Strategy
Content without data is like a property without a foundation — it lacks stability. Without data, you can’t truly understand the impact of your content and what to do next.
Victor Ijidola put it best in his recent article on informational content, “You want your content to persuade your readers to do something,” but if traffic is low or sales are slow, chances are your content isn’t working hard enough at generating interest.
In the last few years, content marketing has become more data-driven than ever before. Content marketers and SEOs have tools like Moz Pro and Google Analytics to thank for that. These tools can help you identify which articles are working, how many conversions your content is generating, where your content gaps are, and much more.
Google Analytics 4 (GA4) replaced Universal Analytics, Google’s long-standing analytics reporting tool, in July 2023. Hopefully, you’ve already migrated to GA4 and taken ownership of your GA4 property, had a good look around, begun unpacking all of your data, and made yourself familiar with the reporting platform’s layout. As you settle in, you can begin to learn just how much GA4 can help you renovate your content marketing strategy.
Whether you’re creating content for a SaaS knowledge hub, planning articles for a service-based company’s blog, or publishing product guides for an e-commerce platform, the tactics I am about to share will help you evaluate your content marketing efforts so far (or within the last two months or 14 months, depending on your data retention period), figure out which pieces of existing content to improve, and identify gaps and opportunities in your content.
This article presumes that:
-
You have admin access to your website’s GA4 property.
-
You have admin access to your website’s Google Tag Manager (GTM) container or have a developer who can help you with tags.
If you don’t have admin access to your GA4 property, get this set up first! If you’re unable to gain access, you can send some of these recommendations to those who do, so they can share the reports we create with you.
Let’s begin!
How to evaluate your content performance using GA4
As a content marketer, there’s always a desire to create new content. After all, we’re often told that Google favors “fresh” content — wisdom that is widely debated. That’s why I recommend working on your content strategy by improving existing content first.
This doesn’t just draw new attention to older articles. Beginning by improving your existing content also makes it much easier to develop new content ideas.
The first step in improving your existing content is to figure out which articles you should work on and prioritize. Enter GA4.
I’ll explore each of the following metrics in more detail, including where to find them in GA4. But first, here’s a quick rundown of the most helpful metrics when it comes to understanding how well your content is performing and choosing which pages to focus on for optimization:
-
Page/screen views
-
Engagement rate
-
Average engagement time
-
Exits
-
Bounce rate
-
Scroll
Page/screen views
Let’s start with one of the most important and easy-to-find metrics — page/screen views. Views will provide a helpful indication of your content’s performance, i.e., how many times your article has been viewed in a specific period of time.
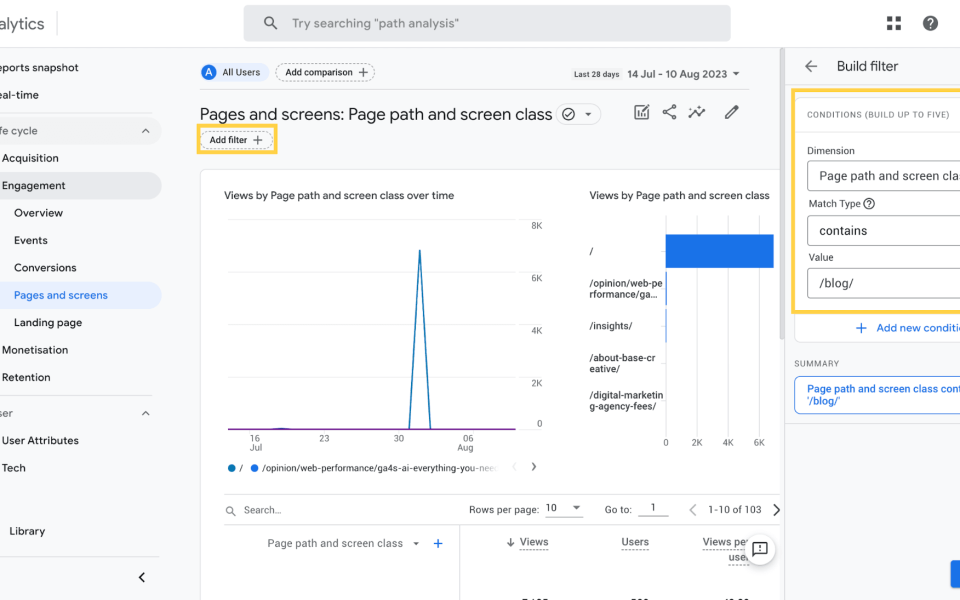
In GA4, you can find this by going to Reports > Engagements > Pages and screens. Once there, you’ll see a list of pages and the number of views they had during your selected time period. By default, this is set to the last 28 days, but you can update this to a duration that suits you.
Filter this data so you can concentrate on your blog or content hub only. In most cases, you can do this by:
-
Clicking “Add filter” at the top of the page
-
Choosing to filter by the “Page path and screen class” dimension
-
Selecting “contains” as your Match Type, then enter the subfolder that contains your relevant content — usually “/blog/” or “/news/”

Order the results by views, and you’ll see which articles have had the most — and the least — views during your selected time period. You might want to focus on a selection of the least visited articles first as these could have the biggest potential, so add those pages to your list.
Simple enough — but things can get complicated when choosing which period of time you want to evaluate. Older pieces of content will typically benefit from having a higher number of views just because they’ve existed longer. That is why other metrics can be more helpful in understanding what’s working well and what isn’t.
However, if posts about similar topics feature prominently in your least viewed articles, you may want to remove this type of content from your blog or hub altogether. It’s OK to delete content that attracts little attention or combine some of these pieces into a longer guide that provides more value for your readers. Just remember to implement redirects from your old URLs to the new ones for your guide.
Engagement rate and average engagement time
Google defines engagement rate as “the percentage of engaged sessions on your website or mobile app,” where an “engaged session” is a “session that lasts longer than 10 seconds, has a conversion event, or has at least 2 pageviews or screenviews.”
Put simply, engagement rate measures the percentage of visits that involve a significant interaction with your website.
The engagement rate isn’t included by default in GA4, so you’ll need to add this to your report. The pages and screens report we just used to see views is a good place to add this metric.
Here’s how:
-
At the top right, just below the date range, click the pencil icon to customize your report view
-
In the “Report Data” section, click “Add Metric”
-
Type “Engagement rate” then “Save”


Average engagement time should be added by default. This metric provides the average “amount of time someone spends with your webpage in focus or app screen in the foreground.”
Analyze engagement rate and average engagement time against your pages to identify those with lower-than-average results. In the Base Creative blog, our average engagement rate is 51%, so I’d pay close attention to articles that are much lower than that and those that have a short average engagement time (which should already be in your report).
The aim is to use this data to improve engagement. Some quick wins based on engagement metrics could include:
-
Increasing font size so it’s easier to consume content (particularly on smaller devices)
-
Breaking up longer paragraphs into smaller chunks to improve readability
-
Adding links to related content and/or downloads or (more) links to your calls to action
-
Incorporating a range of media formats, such as audio, video, images, or interactive assets like quizzes or infographics
Interactions across different devices
You can go one step further and compare how your content performs against these metrics across different devices. Compare desktop and mobile performance against each other in GA4 by using the “Add comparison” feature on any report screen you’re looking at:
-
Click “Add comparison” just above the graphs
-
In Dimension, choose “Device category”
-
Choose “exactly matches” in the Match Type
-
In Values, choose either Mobile or Desktop and click “Apply”
-
Click “Add comparison” again and add the other device, e.g. “Desktop” in Values

In Base Creative’s case, there isn’t a large difference between engagement rates across devices. Around 90% of visits to our blog take place on desktop, so I’d pay closer attention to these statistics when reviewing performance, but you might find some interesting results that could make you rethink the design and layout of your blogs if there are some drastic differences between devices.

Exits and bounce rate
An exit counts as a session that ends on a particular page or screen. It’s similar, but not the same as a bounce, which is a single-page session where no engagement occurred.
Both are useful metrics for identifying weaker pieces of content, but I find the exit rate more helpful when it comes to articles. A high number of exits suggests that your content isn’t encouraging any further action on your site. Ideally, we want our articles to lead our readers to visit another article or — even better — your money pages (usually a service, product, or contact page).
Currently, Google doesn’t offer an exit metric in the Reports section of GA4, so you’ll need to create an exploration in the Explore section. You can add the bounce rate here, too, to see how it compares. Here’s how:
-
Go to Explore and click on “Blank exploration” to create a new exploration
-
Click the “+” icon next to DIMENSION, choose “Page path and screen class” under “Page/screen”, click “Import,” then drag to ROWS
-
Click the “+” icon next to METRICS, choose “Exits” and “Views” under “Page/screen,” then “Bounce rate” under “Sessions”, click “Import,” then drag to VALUES
-
Filter to just show your articles by dragging “Page path and screen class” to FILTERS. Update Match Type to “contains,” then enter your blog’s subfolder (e.g.,/blog/) below and click “Apply”



Don’t forget to change your date range on the left to a helpful time period and reorder by the number of exits, which you can do by clicking on the “Exits” column.
What can you do with this information?
If you see high exit pages here, for example, if your number of exits on an article equals at least 50% of its views — then these are your priority to review. The aim here is to keep visitors on your site for longer (by visiting another page) or to encourage them to take action, so take this opportunity to add helpful, relevant links to related content or other appropriate pages.
This is also a good place to add links to your least viewed articles (that we identified previously) if you believe they still provide valuable information for your visitors, as they may be difficult to find on their own.
Site scroll
If you’ve enabled enhanced measurement in your GA4 property (which you can do by going to Admin > Data Streams > Web stream details, then clicking the toggle on Enhanced Measurement), then you’ll begin recording a “scroll” event. This will count every time a visitor has scrolled through 90% of your page.
 To see scrolls, go to Reports > Engagements > Pages and screens, then under “Event count,” you can choose to just see “scroll.” Compare this number against the number of views to get a sense of how many users are making it to the end of your article without any additional setup.
To see scrolls, go to Reports > Engagements > Pages and screens, then under “Event count,” you can choose to just see “scroll.” Compare this number against the number of views to get a sense of how many users are making it to the end of your article without any additional setup.
GA4’s offering provides a limited interpretation of scroll depth but combined with Google Tag Manager, you can learn more about your visitors’ scrolling behavior.
Using Google Tag Manager to enhance your data
Remember how I mentioned that content and data work so well together? Well, the same applies to GA4 and Google Tag Manager (GTM) when it comes to reporting on the impact of that content.
There are plenty of insights you can glean from GA4 alone, but you can take it further with GTM.
Chances are, you’ll already be using GTM to track meaningful engagements with your website and conversion events like form submissions, purchases, and video views. However, you can also use GTM to send some helpful data for analyzing content performance directly into your GA4 property.
Here are some tags I recommend setting up specifically for content analysis:
Improved site scroll
We’ve seen that GA4 can give us a basic indication of scroll depth. Angela Petteys’ Introduction to Google Tag Manager shares some helpful tips on how to set up scroll depth so you can create an event that triggers every time a visitor scrolls 25%, 50%, 75%, and 100% down the page, to give you more detailed scroll data in GA4.
Depending on your GTM setup, there will be various ways to see this data in GA4. You could create a scroll depth exploration like this:
-
Go to Explore and click on “Blank exploration” to create a new exploration
-
Click the “+” icon next to DIMENSION, choose “Page path and screen class” under “Page/screen”, “Event name” under “Event” and “Percent scrolled” under “General”, then click “Import”
-
Drag “Page path and screen class” to ROWS
-
Drag “Percent scrolled” to COLUMNS
-
Click the “+” icon next to METRICS, choose “Event count” under “Events”, click “Import,” then drag to VALUES
-
Filter to just show your accordion clicks by dragging “Event name” to FILTERS. Update Match Type to “exactly matches,” then enter “scroll”
-
Additionally, you can filter by page by dragging “Page path and screen class” into the FILTERS section
Use the data you see here to help optimize your content. At which point on the page do visitors tend to drop off? Are they seeing your calls to action?
If all your CTAs are at the end of each page and most visitors are dropping off around the 60% mark, then you might want to test moving these up to a more prominent position towards the top of the page.
Click events on FAQs
With informational websites, I’ve found it useful to track what visitors click on, particularly for areas like FAQs that typically use accordions.
Depending on their implementation, there are lots of ways to set up accordion tracking in Google Tag Manager. Often, this will be setup in the form of a GA4 event tag and a “Click – All Elements” trigger. These will look out for clicks on your accordion based on a specific set of rules, like when a “Click class” contains “Accordion_title”.
You’ll then want to scrape the text on your accordion, so you can see what visitors are clicking on in GA4. In your Google Tag Manager tag, create an Event Parameter with a helpful name (something like “accordion_name” or “faq_name”), then set the Value to “{{Click Text}}” to grab the accordion’s title.
You may need to do some testing to find out what you should use here or check with your web developer.
Once you’ve got this set up, you should start seeing this event — let’s call it “accordion_open” — being recorded in your GA4 property within a few days. But there are some extra steps to take to specifically review the FAQ titles in your GA4 property.
You need to create a custom definition. To do this:
-
Go to Admin > Property > Custom definitions
-
Click “Create custom definition”
-
In the Event parameter box, you should hopefully see the Event Parameter you set up in Google Tag Manager (e.g. “accordion_open” or “faq_click”)
-
Choose this, and name your dimension the same thing.
That’s the setup. Now to review the activity! This calls for another exploration, which you set up as follows:
-
Go to Explore and click on “Blank exploration” to create a new exploration
-
Click the “+” icon next to DIMENSION, choose your custom definition e.g. “accordion_name” under “Custom”, click “Import,” then drag to ROWS
-
Click the “+” icon next to METRICS, choose “Event count” under “Events”, click “Import,” then drag to VALUES
-
Filter to just show your accordion clicks by dragging “accordion_name” to FILTERS. Update Match Type to “does not exactly match,” then enter “(not set)”
-
Additionally, you can filter by page or section by also importing “Page path and screen class” as we did in the previous example and using this in the FILTERS section
With this information, you can see which queries are being clicked on more than others.
Are there any themes in which types of questions are engaged with more? If so, these could provide the basis for more in-depth content.
Are there questions that aren’t clicked on often, but you think they should be? Consider moving them to pages with higher traffic for more exposure.
Using site search to identify content gaps
We’ve explored ways to identify and improve, move, combine, or delete existing articles based on GA4 insights. But what about new content ideas?
Hopefully, you’ll already be using tools like Moz Pro and insights from your sales teams to find content opportunities, but your GA4 data can also provide great content ideas. Specifically, GA4 can help you identify content ideas that address your customers’ pain points.
Your site’s search bar is a goldmine of content ideas based on what some of your most engaged site visitors are looking for. In GA4, there are a few ways of finding site search data.
But first, you’ll need to make sure you’re set up to track site searches. In most cases, you’ll need to enable enhanced measurement in GA4, which you can do by going to Admin > Data Streams > Web stream details and then clicking the Enhanced Measurement toggle.
You’ll then need to set up a “search_term” custom definition (which you can do via Configure > Custom definitions like we did with “accordion_name”). This reports on the actual search terms from the “view_search_results” event.
Then I recommend you create an exploration. Here’s how to set this up for site search:
-
Go to Explore and click on “Blank exploration” to create a new exploration
-
Click the “+” icon next to DIMENSION, choose “search_term” under “Custom”, click “Import,” then drag to ROWS
-
Click the “+” icon next to METRICS, choose “Event count” under “Events,” then click “Import,” then drag to VALUES
-
Filter to just show your search terms by dragging “search_term” to FILTERS. Update Match Type to “does not exactly match,” then enter “(not set)”
Now you’ll see a table with all your site search queries ordered by the number of times they were searched for. This information is valuable for many reasons, and you can analyze and review these results to inform your content strategy.
The next step doesn’t involve any GA4 tactics. It involves you, a list of popular search terms, and your web browser of choice. Visit your website and try out these search terms yourself. What content crops up in your results? Is it helpful?
You can use your site search analysis to:
-
Compile a list of topics for articles or thought leadership pieces on your site, especially for terms that have a high number of searches but there isn’t currently an article or page that covers it well
-
Create FAQs that answer the most popular searches, especially for terms that are formatted as questions
-
Update or move content around so it’s easier to find or make better use of customer terminology if a term is being searched a lot and there is content on your site that covers it
Prioritize your pages: combining site search with exits
Want to learn even more about your site searches? Let’s combine site searches with exits.
Either create a new exploration or create a new tab in your “Site search” exploration, where you’ll then do the following:
-
Click the “+” icon next to DIMENSION, choose “Page path + query string” under “Page/screen”, click “Import,” then drag to ROWS
-
Click the “+” icon next to METRICS, choose “Exits” and “Views” under “Page/screen”, click “Import,” then drag to VALUES
-
Filter to just show your search terms by dragging “Page path + query string” to FILTERS. Update Match Type to “contains,” then enter the relevant information here, which means you’ll just see your search results pages. In most cases, this will be something like “/search/” or “/?s=”
Once you order by exits, you’ll see which searches most often end in someone leaving your website, suggesting these are your highest priority content gaps. Add these to the top of your content to-do list.
Final tips
There are countless ways that GA4 can help you analyze, plan, and optimize your content strategy. The more you get to grips with your GA4 property, the more you’ll develop your own measurement criteria for evaluating your content’s performance, but these metrics will provide you with a great starting point.
Use your GA4 insights to create content experiments backed by data. If your data tells you that your CTAs are too far down the page, then move them and review them. If your data tells you that visitors keep searching for a particular topic, then make sure it’s prominent across your website.
Setting up new events and dimensions can take time. When testing your new events or custom dimensions, expect to wait at least 24 hours before seeing data in your GA4 property.
My final tip — be patient when collecting data and keep testing. By following the data and fine-tuning your strategy, you’ll see your content pay off in the long term.